This tutorial will guide you to develop an Instagram uploader for Windows Forms. Many 3rd party SDK support C# but not many support Windows Form Desktop, yes, almost C# SDK for Windows 8/10, Windows Phone application. I just found the SDK that suits for Windows Form Desktop, you can download from https://github.com/Codeusa/InstaSharp and compile and integrate with your application.
Step 1 : Create New Project and add Reference
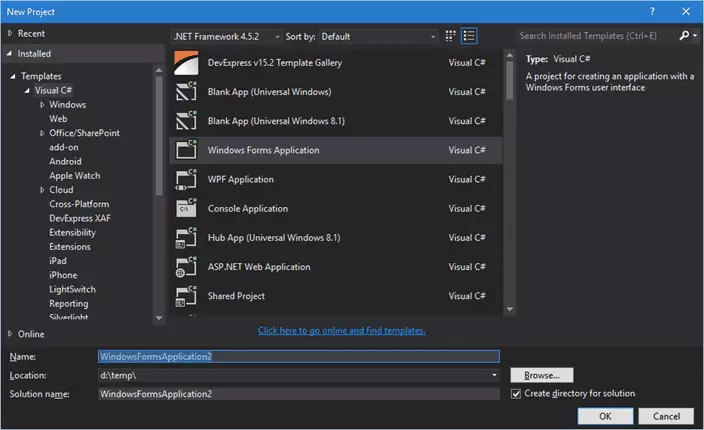
Open your Visual Studio, create new Project, choose Windows Forms Application and make sure the .NET Framework is 4.5.2

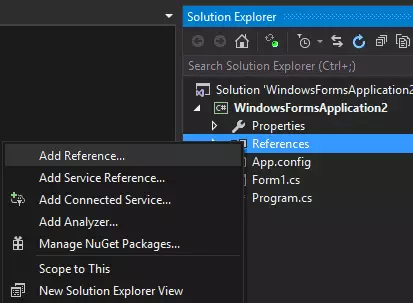
On the Solution Explorer, right click on References, click Add Reference

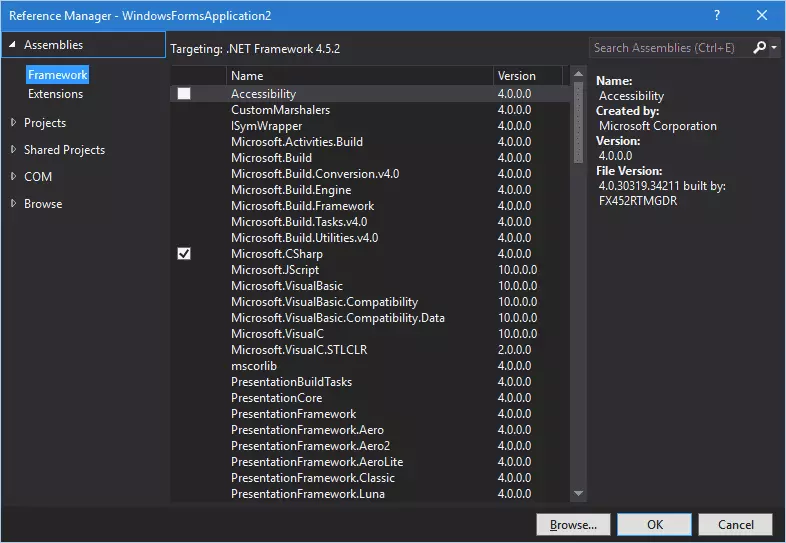
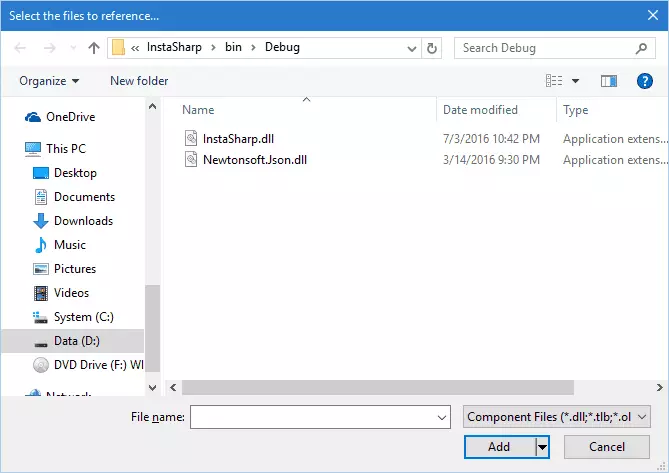
In the Reference Manager dialog, click Browse, and browse the Instasharp.dll that you have download and build before


Click Add and to close the dialog and Click OK to close Reference Manager dialog
Step 2 : Coding
Add a
- Button
- OpenFileDialog
- TextBox, name it txtDebug, set to Multiline to True
to the form, and press F7 to go to View Code
Add reference
using InstaSharp.Models; using InstaSharp;
Add below function:
public static SecureString ConvertToSecureString(string strPassword) { var secureStr = new SecureString(); if (strPassword.Length > 0) { foreach (var c in strPassword.ToCharArray()) secureStr.AppendChar(c); } return secureStr; } private void OnMediaUploadStartedEvent(object sender, EventArgs e) { txtDebug.AppendText( "Attempting to upload image" + Environment.NewLine); } private void OnmediaUploadCompleteEvent(object sender, EventArgs e) { txtDebug.AppendText( "The image was uploaded, but has not been configured yet." + Environment.NewLine); } private void OnMediaConfigureStarted(object sender, EventArgs e) { txtDebug.AppendText( "The image has started to be configured" + Environment.NewLine); } private void SuccessfulLoginEvent(object sender, EventArgs e) { txtDebug.AppendText( "Logged in! " + ((LoggedInUserResponse)e).FullName + Environment.NewLine) ; } private void OnLoginEvent(object sender, EventArgs e) { txtDebug.AppendText( "Event fired for login: " + ((NormalResponse)e).Message + Environment.NewLine); } private void OnCompleteEvent(object sender, EventArgs e) { txtDebug.AppendText( "Image posted to Instagram, here are all the urls" + Environment.NewLine); foreach (var image in ((UploadResponse)e).Images) { txtDebug.AppendText( "Url: " + image.Url + Environment.NewLine) ; txtDebug.AppendText( "Width: " + image.Width + Environment.NewLine) ; txtDebug.AppendText( "Height: " + image.Height + Environment.NewLine); } } private void ErrorEvent(object sender, EventArgs e) { txtDebug.AppendText( "Error " + ((ErrorResponse)e).Message + Environment.NewLine) ; } private void InvalidLoginEvent(object sender, EventArgs e) { txtDebug.AppendText( "Error while logging " + ((ErrorResponse)e).Message + Environment.NewLine) ; }
Add this below the button click event
//load file opem string imagePath = string.Empty; FileUpload1.ShowDialog(); if (FileUpload1.CheckFileExists) { imagePath = FileUpload1.FileName; } //upload to instagram var uploader = new InstagramUploader("username", ConvertToSecureString("password")); uploader.InvalidLoginEvent += InvalidLoginEvent; uploader.ErrorEvent += ErrorEvent; uploader.OnCompleteEvent += OnCompleteEvent; uploader.OnLoginEvent += OnLoginEvent; uploader.SuccessfulLoginEvent += SuccessfulLoginEvent; uploader.OnMediaConfigureStarted += OnMediaConfigureStarted; uploader.OnMediaUploadStartedEvent += OnMediaUploadStartedEvent; uploader.OnMediaUploadeComplete += OnmediaUploadCompleteEvent; uploader.UploadImage(imagePath, "#helloworld", true, true); txtDebug.AppendText("Your DeviceID is " + InstaSharp.Properties.Settings.Default.deviceId + Environment.NewLine);
Step 3 : Run the code
Run the program by pressing F5, and press the button to load the picture and upload automatically to your Instagram account
Done.. it just simple as it is, and thanks to the developer who make this SDK.
Notes:
- Make sure you change the username and password with your own username and password at
var uploader = new InstagramUploader("username", ConvertToSecureString("password"))
- The upload call function structure is
uploader.UploadImage(@"fullPathToImage", "Caption and Hashtags", cropImage, cropWithBorder);



Recent Comments